Global.asax.cs でパラメータを3つ設定
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute(“{resource}.axd/{*pathInfo}”);
routes.MapRoute(
“Default”, // ルート名
“{controller}/{action}/{p1}/{p2}/{p3}”, // パラメーター付きの URL
new { controller = “Home”, action = “Index”,
P1 = UrlParameter.Optional,
P2 = UrlParameter.Optional,
P3 = UrlParameter.Optional
} // パラメーターの既定値
);
}
HomeController.cs で、パラメータをViewData にセット。このとき、UrlParameter.Optional としているので、int, float はそれぞれ nullable にしておかないとエラーになる。
public ActionResult Index(string p1, int? p2, float? p3)
{
ViewBag.Message = “ASP.NET MVC へようこそ”;
ViewData[“p1”] = p1;
ViewData[“p2”] = p2;
ViewData[“p3”] = p3;
return View();
}
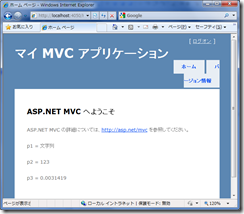
index.cshtmlで、
<p>p1 = @ViewData[“p1”]</p>
<p>p2 = @ViewData[“p2”]</p>
<p>p3 = @ViewData[“p3”]</p>
とする。
次のULRでの文字列、int, float も正しい型で処理されている。