環境; Windows 7 x64 Ultimate, Visual Studio 2010 Ultimate, .Net Framework 4.0, MVC 2
http://dailynews.yahoo.co.jp/fc/rss.xml
にあるRSSデータをLINQで読み込み、MVC2で表示させる。
RSSデータは、次のような感じ。
http://backend.userland.com/blogChannelModule”>
<channel>
<title>Yahoo!ニュース・トピックス – トップ</title>
<link>http://dailynews.yahoo.co.jp/fc/</link>
<description>Yahoo! JAPANのニュース・トピックスで取り上げている最新の見出しを提供しています。</description>
<language>ja</language>
<pubDate>Sun, 30 Jan 2011 13:43:46 +0900</pubDate>
<item>
<title>民主党綱領めぐり主導権争い</title>
<link>http://rd.yahoo.co.jp/rss/l/topics/topics/*http://dailynews.yahoo.co.jp/fc/domestic/politics/</link>
<pubDate>Sat, 29 Jan 2011 13:37:45 +0900</pubDate>
<guid isPermaLink=”false”>yahoo/news/topics/3494716</guid>
</item>
<item>
<title>邦人500人が足止め エジプト</title>
<link>http://rd.yahoo.co.jp/rss/l/topics/topics/*http://dailynews.yahoo.co.jp/fc/world/overseas_japanese/</link>
<pubDate>Sun, 30 Jan 2011 11:39:52 +0900</pubDate>
<guid isPermaLink=”false”>yahoo/news/topics/3501016</guid>
</item>
———————————–
1. MVC2 の新規プロジェクト作成
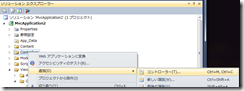
2. ソリューションエクスプローラーから、Contoller を右クリックし、コントローラの追加を選択
3. YahooRssController を追加
4. YahooRssController.cs に次のコードを実装
using System.Collections.Generic;
using System.Web;
using System.Web.Mvc;
using System.Xml.Linq;
using System.Linq;
namespace MvcApplication3.Controllers
{
public class YahooRssController : Controller
{
//
// GET: /YahooRss/
public ActionResult Index()
{
var res = new List<YahooRss>();
ViewData[“Message”] = “ASP.NET MVC へようこそ”;
string yahooRssUrl = “http://dailynews.yahoo.co.jp/fc/rss.xml”;
XDocument rss = XDocument.Load(yahooRssUrl);
res = (from item in rss.Descendants(“item”)
select new YahooRss
{
title = (item.Element(“title”).Value ?? “”),
link = item.Element(“link”).Value,
pubDate = item.Element(“pubDate”).Value,
guid = item.Element(“guid”).Value
}).ToList();
return View(res);
}
public class YahooRss
{
public string title { get; set; }
public string link { get; set; }
public string pubDate { get; set; }
public string guid { get; set; }
}
}
}
6. ビューを追加
コードエディタの public ActionResult Index() のスコープ内を右クリックして、ビューの追加を選択
すると、次のようなビューの追加ダイアログが表示されるので、そのまま Index というビューを追加する。
7. ビューの実装
<ul></ul>ブロック内を実装する。
<%@ Page Language=”C#” Inherits=”System.Web.Mvc.ViewPage<dynamic>” %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” >
<head runat=”server”>
<title>Index</title>
</head>
<body>
<div>
<ul>
<% foreach (var res in Model)
{ %>
<li> <a href=<%=Html.Encode(res.link) %>><%=Html.Encode(res.title) %></a> </li>
<% } %>
</ul>
</div>
</body>
</html>
8. 実行すると・・・
http://localhost:1852/YahooRss/Index というURLに対して、次のようになる。1852 は実行環境によって違います。
ポイントは、View で表示する際に、
var res = from item in rss.Descendants(“item”)
select new
{
…
}
という形だと、View 側で、Model の型がわからず、実行時エラーになってしまう。
そこで、Contoller で、public class YahooRss というクラスで明示的に定義して、
var res = new List<YahooRss>();
res = (from item in rss.Descendants(“item”)
select new YahooRss
{
title = (item.Element(“title”).Value ?? “”),
link = item.Element(“link”).Value,
pubDate = item.Element(“pubDate”).Value,
guid = item.Element(“guid”).Value
}).ToList();
というように、データを渡してあげること。
このことに関しては、次のURLを参考にしました。
Using ASP.NET MVC 2 to Query Twitter’s Public API – FIFA 2010
http://www.dotnetcurry.com/ShowArticle.aspx?ID=536&AspxAutoDetectCookieSupport=1