2015年10月に、とあるプロジェクトの応援に入ったところ、自分史上最悪のデスマに巻き込まれ、数年放置状態が続いていましたが、ようやく少し時間が取れるようになってきたのと、令和になったこともあり、また活動を再開しようと考えています。
投稿者: uchukamen
wordpress.com から引っ越し
uchukamen.wordpress.com から、Willnet のuchukamen.com/wordpress へ引っ越しましたが、コンテンツの引っ越しで試行錯誤したので、そのメモです。
最初に、All-in-One WP Migrationプラグインを使用してみましたが、エラーになってうまくいきませんでした。次に、Duplicator プラグインも試してみましたが、エラーになってうまくいきませんでした。試行錯誤した結果、
最終的に DeMomentSomTres Export でうまくいきました。
uchukamen.wordpress.com の内容をエクスポートするには、標準メニュの設定→コンテンツをエクスポートと、メディアライブラリのエクスポートを使用しました。

エクスポートしたデータの取り込みは、DeMomentSomTres Export を使用しました。 DeMomentSomTres Export をインストールした状態で、ツール→WordPress のインポートにより、メディアへのリンクの修正も自動的に行ってくれました。
この接続ではプライバシーが保護されません
証明書を誤って設定した場合のGoogle Chrome のエラーメッセージ
aaaaa.com では、悪意のあるユーザーによって、パスワード、メッセージ、クレジット カードなどの情報が盗まれる可能性があります。 詳細 NET::ERR_CERT_COMMON_NAME_INVALID 一部のシステム情報とページのコンテンツを Google に送信して、セーフ ブラウジングの改善にご協力ください。プライバシー ポリシーセキュリティで保護されたページに戻る詳細情報を表示しない
このサーバーが aaaaa.com であることを確認できませんでした。このサーバーのセキュリティ証明書は bbbbb.com から発行されています。原因としては、不適切な設定や、悪意のあるユーザーによる接続妨害が考えられます。
aaaa.com にアクセスする(安全ではありません)
リモートパーティがトランスポートストリームを終了したため、認証に失敗しました。
表題のエラーが発生。
‘/’ アプリケーションでサーバー エラーが発生しました。
説明: 現在の Web 要求を実行中に、ハンドルされていない例外が発生しました。エラーに関する詳細および例外の発生場所については、スタック トレースを参照してください。
例外の詳細: System.IO.IOException: リモート パーティがトランスポート ストリームを終了したため、認証に失敗しましたソ
スタック トレース:
| [IOException: リモート パーティがトランスポート ストリームを終了したため、認証に失敗しました。] System.Net.Security.SslState.StartReadFrame(Byte[] buffer, Int32 readBytes, AsyncProtocolRequest asyncRequest) +6803088 System.Net.Security.SslState.StartReceiveBlob(Byte[] buffer, AsyncProtocolRequest asyncRequest) +132 System.Net.Security.SslState.CheckCompletionBeforeNextReceive(ProtocolToken message, AsyncProtocolRequest asyncRequest) +281 System.Net.Security.SslState.StartSendBlob(Byte[] incoming, Int32 count, AsyncProtocolRequest asyncRequest) +49 System.Net.Security.SslState.ForceAuthentication(Boolean receiveFirst, Byte[] buffer, AsyncProtocolRequest asyncRequest) +162 System.Net.Security.SslState.ProcessAuthentication(LazyAsyncResult lazyResult) +542 System.Net.TlsStream.CallProcessAuthentication(Object state) +42 System.Threading.ExecutionContext.RunInternal(ExecutionContext executionContext, ContextCallback callback, Object state, Boolean preserveSyncCtx) +228 System.Threading.ExecutionContext.Run(ExecutionContext executionContext, ContextCallback callback, Object state, Boolean preserveSyncCtx) +21 System.Threading.ExecutionContext.Run(ExecutionContext executionContext, ContextCallback callback, Object state) +64 System.Net.TlsStream.ProcessAuthentication(LazyAsyncResult result) +795 System.Net.TlsStream.Write(Byte[] buffer, Int32 offset, Int32 size) +52 System.Net.PooledStream.Write(Byte[] buffer, Int32 offset, Int32 size) +21 System.Net.ConnectStream.WriteHeaders(Boolean async) +388 [WebException: 接続が切断されました: 送信時に、予期しないエラーが発生しました。。] System.Net.HttpWebRequest.GetResponse() +1399 System.Xml.XmlDownloadManager.GetNonFileStream(Uri uri, ICredentials credentials, IWebProxy proxy, RequestCachePolicy cachePolicy) +83 System.Xml.XmlDownloadManager.GetStream(Uri uri, ICredentials credentials, IWebProxy proxy, RequestCachePolicy cachePolicy) +99 System.Xml.XmlUrlResolver.GetEntity(Uri absoluteUri, String role, Type ofObjectToReturn) +69 System.Xml.XmlTextReaderImpl.FinishInitUriString() +76 System.Xml.XmlTextReaderImpl..ctor(String uriStr, XmlReaderSettings settings, XmlParserContext context, XmlResolver uriResolver) +186 System.Xml.XmlReaderSettings.CreateReader(String inputUri, XmlParserContext inputContext) +66 System.Xml.XmlReader.Create(String inputUri, XmlReaderSettings settings, XmlParserContext inputContext) +45 System.Xml.Linq.XDocument.Load(String uri, LoadOptions options) +45 h 原因は、XDocument.Load で読み込んでいたrssのサービスが終了していたため。 |
宇宙仮面のSSL対応
放置状態が続いていたuchukamen.comですが、再開するにあたって、まずSSL対応にしましたが、いろいろと大変だったので、そのメモです。
これまで、uchukamen.com は Willnet のWASP-10というプランでホスティングしていました。WASP-10はSSL未対応のプランです。2015年ごろはSSL未対応でもあまり問題はなかったのですが、最近はブラウザが 安全ではないと表示するようになり、SSL未対応だと危ないサイトのように表示されてしまい、いまいちです。
デスマっている間に、世の中はいろいろ進歩していて、Willnet のレンタルサーバープランWASP3プランでは、Let’s Encryptにより無料でSSL対応ができるようになっていました。 そこで、Willnet のWASP-10プランから、Willnet でWASP3を申し込みました。このさい、WASP-10から、WASP3のプランを変更した場合、サイトを移行する必要があります。具体的には、WASP-1oのコンテンツをWASP3へ移行する必要があります。このとき、IPアドレスも変更になります。具体的には、IP aaa.bbb.ccc.xxx というIPアドレスから、aaa.bbb.ccc.yyy へ変更になります。
以下は、その後の手順です。
- WillnetのWASP3を申し込む。
- Plesk で顧客(uchukamen)を登録する
- ドメイン(uchukamen.com)を追加する
- ftpユーザーを追加する。このとき、パーミッションがデフォルトで読み・書きともにオフとなっているので、可とする必要があります。
- DNSを新しいIPに変更する
- uchukamen.com のコンテンツを 新しいサイトに発行する
- ドメイン→ホスティング設定で、SSL/TLSサポートをチェック、SEOに対するHTTPからHTTPSへの購入的301リダイレクトをチェック
- ドメイン→Let’s Encrypt でメールアドレスを設定、現在の証明書で新しい証明書(w25-2018*)を選択し、インストールする。
ASP.NET MVC でパラメータを渡す方法
Global.asax.cs でパラメータを3つ設定
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute(“{resource}.axd/{*pathInfo}”);
routes.MapRoute(
“Default”, // ルート名
“{controller}/{action}/{p1}/{p2}/{p3}”, // パラメーター付きの URL
new { controller = “Home”, action = “Index”,
P1 = UrlParameter.Optional,
P2 = UrlParameter.Optional,
P3 = UrlParameter.Optional
} // パラメーターの既定値
);
}
HomeController.cs で、パラメータをViewData にセット。このとき、UrlParameter.Optional としているので、int, float はそれぞれ nullable にしておかないとエラーになる。
public ActionResult Index(string p1, int? p2, float? p3)
{
ViewBag.Message = “ASP.NET MVC へようこそ”;
ViewData[“p1”] = p1;
ViewData[“p2”] = p2;
ViewData[“p3”] = p3;
return View();
}
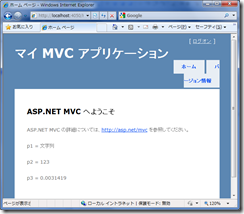
index.cshtmlで、
<p>p1 = @ViewData[“p1”]</p>
<p>p2 = @ViewData[“p2”]</p>
<p>p3 = @ViewData[“p3”]</p>
とする。
次のULRでの文字列、int, float も正しい型で処理されている。
ASP.NET MVC ActionResultの派生型
http://msdn.microsoft.com/ja-jp/magazine/dd695917.aspx
「ASP.NET MVC Controller の動作」より、ActionResult のディライブドクラスを抜き出したもの。
| 名前 | フレームワークの動作 | 生成メソッド |
| ContentResult | 文字列値を HTTP 応答に直接書き込みます。 | Content |
| EmptyResult | HTTP 応答に書き込みません。 | |
| FileContentResult | ファイルの内容 (バイトの配列として表される) を取得し、HTTP 応答に書き込みます。 | File |
| FilePathResult | 指定した場所にあるファイルの内容を取得し、HTTP 応答に書き込みます。 | File |
| FileStreamResult | コントローラによって生成されたファイル ストリームを取得し、HTTP 応答に書き込みます。 | File |
| HttpUnauthorizedResult | 承認チェックが失敗したときに承認フィルタによって使用される特殊な= 結果です。 | |
| JavaScriptResult | クライアントが実行するスクリプトをクライアントに返します。 | JavaScript |
| JsonResult | JavaScript Object Notation (JSON) のデータをクライアントに返します。 | Json |
| RedirectResult | クライアントを新しい URL にリダイレクトします。 | Redirect |
| RedirectToRouteResult | 指定されたビューをレンダリングして HTML フラグメントを返します (通常は AJAX のシナリオで使用されます)。 | RedirectToRoute / RedirectToAction |
| PartialViewResult | 指定されたビューをレンダリングして HTML フラグメントを返します (通常は AJAX のシナリオで使用されます)。 | PartialView |
| ViewResult | 指定されたビューをレンダリングして HTML をクライアントに返します。 | View |
ASP.NET MVC 3 JPN
PI3 の説明ページより引用
「Microsoft Web Platform Installer 3.0 (Web PI) は Internet Information Services (IIS)、 SQL Server Express、 .NET Framework そして Visual Web Developer といったマイクロソフトの Web プラットフォームにおける最新のコンポーネントを簡単に入手するための無償のツールです。加えて、 Web PI では Windows Web アプリケーション ギャラリーに登録されている CMS やブログを構築するための無償の Web アプリケーションを簡単にインストールすることが可能です。」
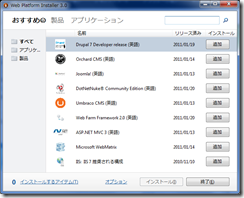
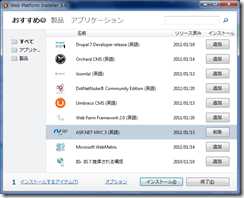
ということで、PI3.0 を使って、ASP.NET MVC 3 を入れてみる。
ASP.NET MVC 3(英語) を選択し、追加
ライセンスの確認画面で同意する
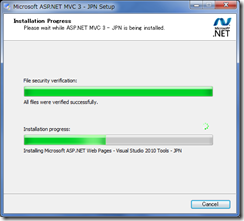
ASP.NET MVC 3のインストール開始
インストールされたコンポーネント群。
そういえば、これは英語版なので、日本語パッケージがない。
そこで、MSDN から、AspNetMVC3Setup_JPN.exe をダウンロードしてくる。
そして、最終的にこれだけのコンポーネントがインストールされる。
このあたりのことは、
ASP.NET MVC 3 日本語版公開と、いくつかの改善点について …
に詳しく書かれている。
ローカライズの笑えぬ翻訳~「View」 を「表示」 ってのも、結構涙目。
MVC 3 入れる前のプロジェクトテンプレート
ASP.NET MVC で LINQ to XML
環境; Windows 7 x64 Ultimate, Visual Studio 2010 Ultimate, .Net Framework 4.0, MVC 2
http://dailynews.yahoo.co.jp/fc/rss.xml
にあるRSSデータをLINQで読み込み、MVC2で表示させる。
RSSデータは、次のような感じ。
http://backend.userland.com/blogChannelModule”>
<channel>
<title>Yahoo!ニュース・トピックス – トップ</title>
<link>http://dailynews.yahoo.co.jp/fc/</link>
<description>Yahoo! JAPANのニュース・トピックスで取り上げている最新の見出しを提供しています。</description>
<language>ja</language>
<pubDate>Sun, 30 Jan 2011 13:43:46 +0900</pubDate>
<item>
<title>民主党綱領めぐり主導権争い</title>
<link>http://rd.yahoo.co.jp/rss/l/topics/topics/*http://dailynews.yahoo.co.jp/fc/domestic/politics/</link>
<pubDate>Sat, 29 Jan 2011 13:37:45 +0900</pubDate>
<guid isPermaLink=”false”>yahoo/news/topics/3494716</guid>
</item>
<item>
<title>邦人500人が足止め エジプト</title>
<link>http://rd.yahoo.co.jp/rss/l/topics/topics/*http://dailynews.yahoo.co.jp/fc/world/overseas_japanese/</link>
<pubDate>Sun, 30 Jan 2011 11:39:52 +0900</pubDate>
<guid isPermaLink=”false”>yahoo/news/topics/3501016</guid>
</item>
———————————–
1. MVC2 の新規プロジェクト作成
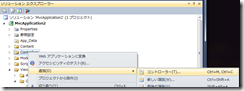
2. ソリューションエクスプローラーから、Contoller を右クリックし、コントローラの追加を選択
3. YahooRssController を追加
4. YahooRssController.cs に次のコードを実装
using System.Collections.Generic;
using System.Web;
using System.Web.Mvc;
using System.Xml.Linq;
using System.Linq;
namespace MvcApplication3.Controllers
{
public class YahooRssController : Controller
{
//
// GET: /YahooRss/
public ActionResult Index()
{
var res = new List<YahooRss>();
ViewData[“Message”] = “ASP.NET MVC へようこそ”;
string yahooRssUrl = “http://dailynews.yahoo.co.jp/fc/rss.xml”;
XDocument rss = XDocument.Load(yahooRssUrl);
res = (from item in rss.Descendants(“item”)
select new YahooRss
{
title = (item.Element(“title”).Value ?? “”),
link = item.Element(“link”).Value,
pubDate = item.Element(“pubDate”).Value,
guid = item.Element(“guid”).Value
}).ToList();
return View(res);
}
public class YahooRss
{
public string title { get; set; }
public string link { get; set; }
public string pubDate { get; set; }
public string guid { get; set; }
}
}
}
6. ビューを追加
コードエディタの public ActionResult Index() のスコープ内を右クリックして、ビューの追加を選択
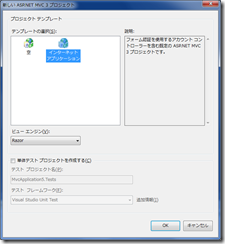
すると、次のようなビューの追加ダイアログが表示されるので、そのまま Index というビューを追加する。
7. ビューの実装
<ul></ul>ブロック内を実装する。
<%@ Page Language=”C#” Inherits=”System.Web.Mvc.ViewPage<dynamic>” %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” >
<head runat=”server”>
<title>Index</title>
</head>
<body>
<div>
<ul>
<% foreach (var res in Model)
{ %>
<li> <a href=<%=Html.Encode(res.link) %>><%=Html.Encode(res.title) %></a> </li>
<% } %>
</ul>
</div>
</body>
</html>
8. 実行すると・・・
http://localhost:1852/YahooRss/Index というURLに対して、次のようになる。1852 は実行環境によって違います。
ポイントは、View で表示する際に、
var res = from item in rss.Descendants(“item”)
select new
{
…
}
という形だと、View 側で、Model の型がわからず、実行時エラーになってしまう。
そこで、Contoller で、public class YahooRss というクラスで明示的に定義して、
var res = new List<YahooRss>();
res = (from item in rss.Descendants(“item”)
select new YahooRss
{
title = (item.Element(“title”).Value ?? “”),
link = item.Element(“link”).Value,
pubDate = item.Element(“pubDate”).Value,
guid = item.Element(“guid”).Value
}).ToList();
というように、データを渡してあげること。
このことに関しては、次のURLを参考にしました。
Using ASP.NET MVC 2 to Query Twitter’s Public API – FIFA 2010
http://www.dotnetcurry.com/ShowArticle.aspx?ID=536&AspxAutoDetectCookieSupport=1