http://msdn.microsoft.com/ja-jp/library/bb547113.aspx
Default.aspx.cs にMoviewLibraryクラスを追加。
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace LinqDataSource
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
public class MovieLibrary
{
string[] _availableGenres = { "Comedy", "Drama", "Romance" };
public MovieLibrary()
{
}
public string[] AvailableGenres
{
get
{
return _availableGenres;
}
}
}
}
GridViewを追加。新しいデータソースを選択。
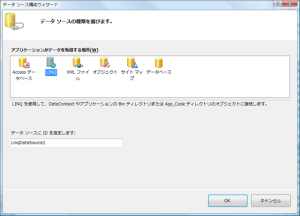
LINQを選択。
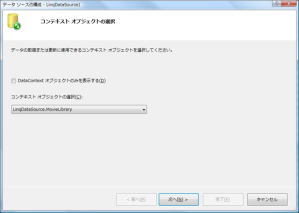
データソースの構成ダイアログで、MoviewLibraryを選択。
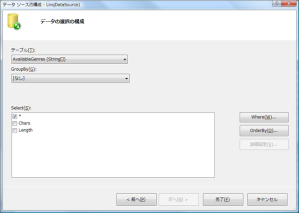
データの選択の構成ダイアログで、テーブル、Select, GroupBy, Where, OrderBy を指定可能。
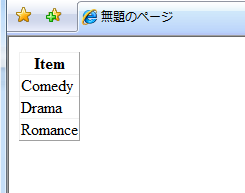
実行すればこのとおり。
生成されたWPFコードは、
<asp:GridView ID="GridView1" runat="server" DataSourceID="LinqDataSource1">
</asp:GridView>
<asp:LinqDataSource ID="LinqDataSource1" runat="server"
ContextTypeName="LinqDataSource.MovieLibrary" TableName="AvailableGenres">
</asp:LinqDataSource>
列名までしっかり処理されている。もう少し複雑なテーブルで試してみると、これがずいぶん便利だということに気が付く。