Expression Blend で TextBlockのプロパティ→共通プロパティ→ Text の右側の小さな四角をクリック すると、次のようなメニューが表示されるので、データバインドを選択する。
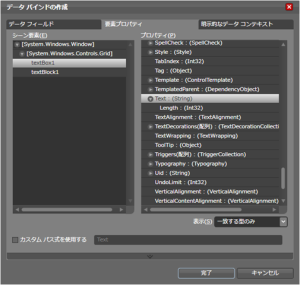
すると、次のようなメニューが表示されるので、データバインドを選択する。 データバインドの作成ダイアログが表示されるので、要素プロパティタブ→シーン要素から textBox1を選択、プロパティよりTextを選択し、完了。
データバインドの作成ダイアログが表示されるので、要素プロパティタブ→シーン要素から textBox1を選択、プロパティよりTextを選択し、完了。 生成されるXAMLコード<TextBox Name=”textBox1″ VerticalAlignment=”Top” />
生成されるXAMLコード<TextBox Name=”textBox1″ VerticalAlignment=”Top” />
<TextBlock x:Name=”textBlock1″ Text=”{Binding Path=Text, ElementName=textBox1, Mode=Default}”/>Path を指定しない場合、既定でオブジェクト全体にバインドされます。Mode は、OneWay, TwoWay, OneTime, OneWayToSource, DefaultTwoWay
ソース プロパティまたはターゲット プロパティのどちらか一方が変更されると、もう一方も自動的に更新されます。この型のバインディングは、編集可能なフォームや完全対話型の UI シナリオに適しています。OneWay
バインディング ソース (ソース) の変更時にバインディング ターゲット (ターゲット) プロパティを更新します。この型のバインディングは、バインドされているコントロールが暗黙的な読み取り専用の場合に適しています。たとえば、株価情報などのソースにバインドする場合です。また、ターゲット プロパティには、データ バインドされたテーブルの背景色などの変更用コントロール インターフェイスがない可能性もあります。ターゲット プロパティの変更を監視する必要がない場合は、OneWay バインディング モードを使うことにより、TwoWay バインディング モードのオーバーヘッドを回避できます。OneTime
アプリケーションの起動時またはデータ コンテキストの変更時にバインディング ターゲットを更新します。この型のバインディングは、現在の状態のスナップショットを使用した方がよい場合や、データが完全に静的である場合に適しています。また、ソース プロパティの値を使用してターゲット プロパティを初期化するときにデータ コンテキストが事前にわからない場合にも、この型のバインディングは便利です。基本的に、この型のバインディングは、ソース値が変わらない場合にパフォーマンスを向上させる OneWay バインディングを簡易化したものです。OneWayToSource
ターゲット プロパティが変更されると、ソース プロパティを更新します。Default
バインディング ターゲットの既定の Mode 値を使用します。ただし、既定値は、各依存関係プロパティによって異なります。一般に、ユーザーが編集できる、テキスト ボックスやチェック ボックスなどのコントロール プロパティは既定で双方向のバインディングであり、それ以外のほとんどのプロパティは既定で一方向のバインドになります。依存関係プロパティが既定で一方向と双方向のいずれであるかをプログラムにより決定する 1 つの方法は、GetMetadata を使用してプロパティのプロパティ メタデータを取得してから、BindsTwoWayByDefault プロパティのブール値を確認することです。TwoWay時のソースの更新時期(UpdateSourceTrigger)は、Default, Explicit, LostFocus, PropertyChanged<TextBox Name=”textBox1″ Text=”{Binding Path=Text, ElementName=textBox2, Mode=TwoWay, UpdateSourceTrigger=Default}”/>
<TextBox Name=”textBox2″ VerticalAlignment=”Top” />